Since Google’s announcement of Glass people have been wondering about the possible applications that can be built on it and how it might increase one’s productivity. Well, your wait is over now, because Google has recently released the documentation on how to interact with Glass through their Mirror API.
According to the documentation, the Google Mirror API “allows you to build web-based services, called Glassware, that interact with Google Glass”. Even better is the fact that this functionality doesn’t need that you run any code on Glass itself, since all interactions are done via RESTful endpoints.
So, what can you do with the Mirror API right now? Google provides a comprehensive API reference and a set of guides for the different resources that you can manipulate:
- Timeline: you can insert and manage timeline items, including attachments
- Subscriptions: you can subscribe to notifications of actions and location changes
- Location: you can read the current location and subscribe to location changes
- Contacts: allow you to share timeline items between different Glassware
Google also provides an interesting playground where you can experiment with different API calls and see the results immediately on your browser. If you link your Google Glass account you’ll also be able to interact with your device, which is very good if you’re just trying things for the first time.
Also interesting is their “Quick Start” guide which walks you through the creation of a first example project. They offer ready to use code in both Java and Python. Quite disappointing is the lack of examples in other languages but that’s understandable at this time since the examples were written to run on App Engine. Full client libraries are available in other languages, like PHP and Ruby.
So, what does it take to send some information to your Google Glass timeline? Not much, really. After you do the usual OAuth authorization, you need to make a POST call to https://www.googleapis.com/mirror/v1/timeline and the information will show on the authorized device. Here’s an example of a payload that you can send:
{
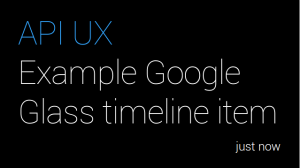
"html": "<article><section><div class=\"text-x-large\" style=\"\"><p class=\"blue\">API UX</p><p>Example Google Glass timeline item</p></div></section></article>",
"notification": {
"level": "DEFAULT"
}
}
For reference, here’s the corresponding item that you’d see on your device, captured from the Google Mirror API playground:

Google Glass timeline example
The Mirror API uses OAuth as its authorization scheme and lets you specify different scopes depending on the level of access your application needs, e.g., manipulating the timeline, accessing location information, or reading user information, among other things.
API methods related with listings are well-built, offering several sorting and pagination options, which is a must have these days. The only missing bit is the lack of examples related with the Contact resource, which is really powerful because that’s how you pass information around different Glass applications.
Overall, the Mirror API is well structured, very well documented and it also offers multiple client libraries and even a playground where you can quickly test things out. My overall rating is Very Good because it lacks some examples and more thorough documentation about some of the resources.
The big question is, obviously, when will Google Glass be available to the general public and what kind of applications will integrate with it. To really increase the adoption among developers Google should quickly release a Glass emulator so that anyone can try an integration without having to get their hands on the device!




Please don’t create a positive environment for Glass. I don’t want to live in a society where everything is being video recorded.
I’m still trying to wrap my head around what the heck all these smart watches are going to be good for. Trying to think ahead on glasses-based devices makes my head hurt. Something tells me wearing them might make my head hurt even worse 😉
I’m pretty excited about the potential this technology has. Google Glass device might look ugly right now but imagine when the technology lets you miniaturize it to a point where you won’t be able to notice if someone is wearing it…